Display Pattern
Display Patterns are configurable templates in Liquid Syntax (used in Shopify). In these Patterns, you take metadata and other values and construct a nice piece of information.

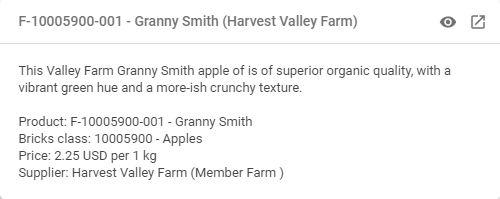
The thumbnail pattern for a list item (product) with a title and other product attributes.
{% if data.fruit.shortDescription%}
{{data.fruit.shortDescription | translate | truncate: 250}}
{% endif %}
<br><be>
Product: {{data.fruit.code}} - {{data.fruit.name}}
<br>
Bricks class: {{data.fruit.bricks | tagbox_list | join: ", "}}
<br>
{% if data.fruit.price%}
Price: {{data.fruit.price}} {{data.fruit.currency.code}}
{% if data.fruit.unit%} per {{data.fruit.unit.name | translate}}{% endif %}
{% endif %}
{% if data.fruit.supplier %}<br>Supplier: {{data.fruit.supplier | tagbox_list}}{% endif %}The configuration supports different metadata values and static text combinations, including translations and tags. For configuration, you should be familiar with the field types in Picturepark.
Display patterns are configured for Virtual Types, Layers, File Types, Lists, and Fieldsets. Some Display Patterns may not yet be in use. Picturepark generates a display pattern for you when a text field is assigned. It will take the first available text field and display its value, if there are any.
How to create a Display Pattern?
The display pattern editor will help administrators create simple display patterns. Click edit to open the display pattern editor in any Detail, List, Name, or Thumbnail display patterns.
Open schemas.
Edit the schema.
Find the display pattern, and on hover, open the editor with the pen icon.
Click a field to add it to the Display Pattern
The preview is directly adapted.
Save your Display Pattern.
Picturepark adds values without any formatting. You get one block of text from all values of the selected fields, e.g., TitelDescriptionDateTagbox. Each field code is a Liquid Syntax Tag (if not an empty statement) containing a Liquid Syntax Object (the metadata field to use) – see Liquid Syntax for details.
You can add HTML and CSS for styling your Display Pattern.
How to use the Display Pattern Editor?
The Display Pattern Editor with Preview for Thumbnail Patterns (Overlay).
In the Monaco editor, you write the Liquid Syntax (base for Display Pattern).
The search and paging to find a specific item you want to see in the preview. To find a specific content item search for the content's id which is shown in the content detail view URL bar e.g. id:cb20faba4e3342d9a9f83191deeec115
The preview will give you a preview of the Display Pattern (you must have at least one content item filled out with the values in the Display Pattern for a preview to display).
You can add fields of the schema easily by clicking on them. Each field will be added with a liquid tag checking if the field is not empty and the liquid object which is the field.
Layers are only necessary for the Virtual Type Display Pattern. The fields will be the virtual type fields and additional metadata fields from layers will be available in this section.
Languages allow you to add a different Display Pattern per Metadata language. If you only update the default language this will be used in all other languages, the values are always translated if translations are available.
Hint: Adding languages makes only sense if you use static text in the Display Pattern which then not be translated.
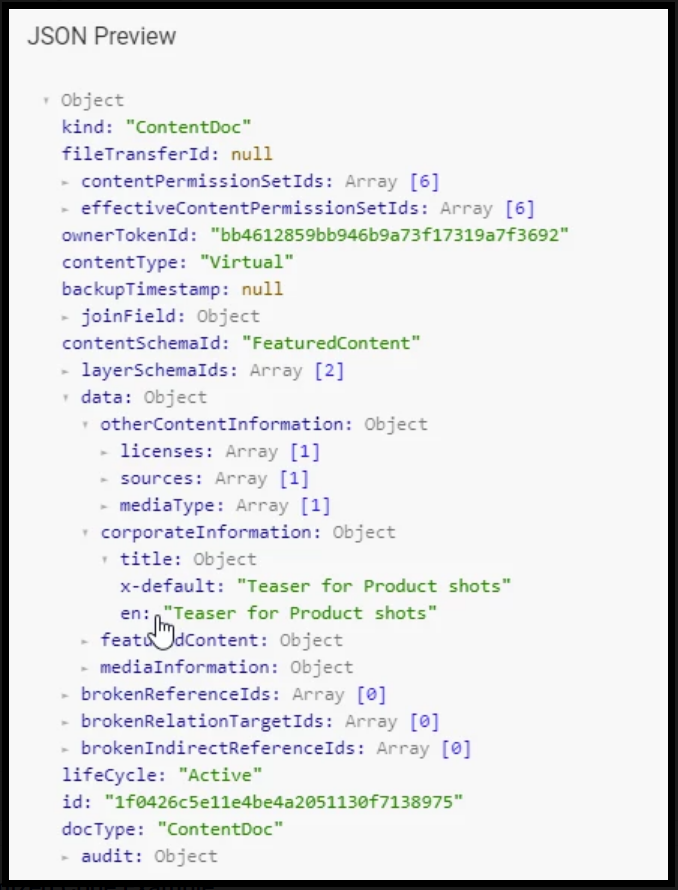
The JSON preview shows the detailed data structure of the current item you are previewing and all the available objects you have for the Display Pattern.
You can use this for debugging or to check which fields are available for usage.
In contentSchemaId – you find data – where you find all metadata you can use e.g. the title which is translated into en only.

Solution: Optimized Code Example
To improve your code for performance and handling, you can follow this example.
Goal: Show various tags, for example, products or keywords, in a display pattern. Use the push tags code example for simpler, maintainable, faster code.
Prettify with Push Explained
When you have a Display Pattern with lots of values, you can prettify your code using the following logic.
1. Create an array (name: tags) for looping through terms
{% array tags %}
2. Push values (into the array)
{% push tags%}
{% if data.basicInformation %}
{{data.basicInformation | layer_name: "BasicInformation"}}
{% elsif data.productInformation %}
{{data.productInformation | layer_name: "ProductInformation"}}
{% endif %}
{%endpush%}
{% push tags%}
{% for mediaType in data.imageAndUsageInformation.mediaType %} {{mediaType | tagbox_name}}{% endfor %}
{%endpush%}
3. Check if something is in the array
{% if tags.size > 0 %}
4. Display the values from the array with a filter: | uniq - which means unique values only
{{tags | uniq | join: " | " }}
5. Show values in case array is empty
{% else %}
{% if data.imageMetadata.fileName %}
{{data.imageMetadata.fileName}}
{% else %}
{{id}}
{% endif %}
{% endif %}Complete Push Code Example
{% array tags %}
{% push tags%}
{% if data.basicInformation %}
{{data.basicInformation | layer_name: "BasicInformation"}}
{% elsif data.productInformation %}
{{data.productInformation | layer_name: "ProductInformation"}}
{% endif %}
{%endpush%}
{% push tags%}
{% for mediaType in data.imageAndUsageInformation.mediaType %} {{mediaType | tagbox_name}}{% endfor %}
{%endpush%}
{% if tags.size > 0 %}
{{tags | uniq | join: "_" | downcase}}
{% else %}
{% if data.imageMetadata.fileName %}
{{data.imageMetadata.fileName}}
{% else %}
{{id}}
{% endif %}
{% endif %}Picturepark uses Display Patterns in different areas, usually to construct nicer summaries instead of plain IDs. Check Display Pattern Types for details.
Picturepark shows Display Pattern only for ID-based filters e.g. a filter on the tagbox _refid uses the name pattern of the connected list, but a filter on a field value of that list e.g. product name will show the name.
How to update your Display Pattern?
Find your desired Display Pattern in the schema in edit mode, hover to edit the display pattern.
Find the individual field values (1)
{if} {{data.layer.field | liquid filter }} {endif}
Add spaces and special characters or line breaks using HTML <br>
Validate your edits in the preview
You can add HTML and CSS for styling your Display Pattern.
Re-Render after Display Pattern Update
After changing an existing Display Pattern, you will find a badge on settings in the main menu. Go there and follow the red badge.
Open settings
Open status
Open outdated Display Pattern.
Re-Render
Picturepark re-renders all display values which may affect the performance of the system. First, finish your edits, work with the preview in the editor for quick validation and start re-rendering when you complete your work.
How to delete a Display Pattern?
To delete the Display Pattern, you must provide at least a space. The Display Pattern cannot be empty. For a better overview, you should provide a dash or pipe instead of a space.
Open your desired schema and edit the desired Display Pattern
Remove everything in the editor on the left
Add a space, dash, or pipe (whatever you prefer)
Save your Display Pattern
Re-Render after Display Pattern Deletion
After changing an existing Display Pattern, you must re-index which is shown in the status panel at the top position in the schema detail view. It is also indicated with a badge on schemas in the main menu.
Open settings
Open status
Open outdated Display Pattern.
Re-Render
Picturepark re-renders all display values, which may affect the performance of the system. First, finish your edits, work with the preview in the editor for quick validation and start re-rendering when you complete your work.
Limitations
For security reasons, we do not resolve Javascript.
When you update metadata or content, the Display Patterns are updated. You don't see Display Patterns change while viewing content.
Children do not inherit display patterns from their parents. For example, you cannot set display patterns for all file types on FileMetadata. The display patterns that you do set here will take hold for any content that is a File Type content but does not belong to AudioMetadata, DocumentMetadata, ImageMetadata, VideoMetadata e.g. for a .css file.
Display patterns do not take permissions into account. They are pre-calculated and are not bound to user permissions. Display Patterns should therefore be optimized for your general audience and not the super admin.
Please avoid using Picturepark icons in HTML or CSS. Currently, material design icons are treated as fonts, so any CSS font styling works for icons too (e.g. color or size). Icons will be replaced in one of the next releases which will break all icon implementations.
Picturepark does not support HTML and CSS in Display Patterns e.g. in the list views the HTML will be not interpreted and displayed as text.