Virtual Types
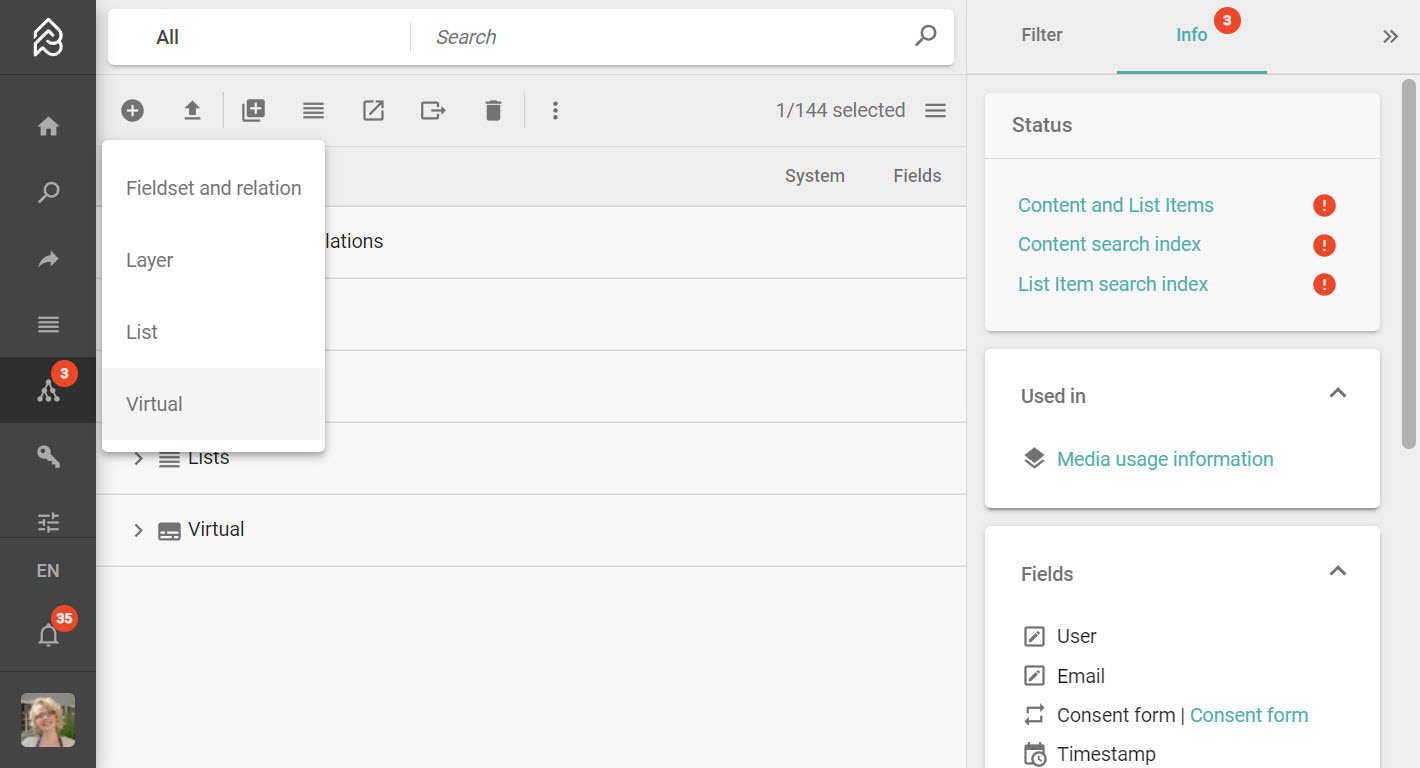
Virtual Types enable you to create content from within Picturepark that adheres to a defined structure, without having to worry about the output format of the content. Common to each of these (and other) Virtual Types is a defined structure e.g. Press Release (Structure: Headline, Subhead, Body, Footer), Landing Page (Structure: Title; Overview; Details; Form Link), Job Listing (Structure: Title; Description; Requirements; Contact) or News Item (Structure: Headline, Subhead, Body). See the demo of a Press Portal with Virtual Items. See additional information on strictly structured content.