Liquid Syntax
The display pattern and filters are written in Liquid Syntax, which is the Shopify templating language. It has objects (the field values), filters (manipulations like uppercase) and tags (if/else operations). Please make yourself familiar when you plan to update the display pattern with specific patterns.
{% if %}
{{data.layerid.fieldid | filter}}
{% endif %}In general, Liquid has three different types you can work with:
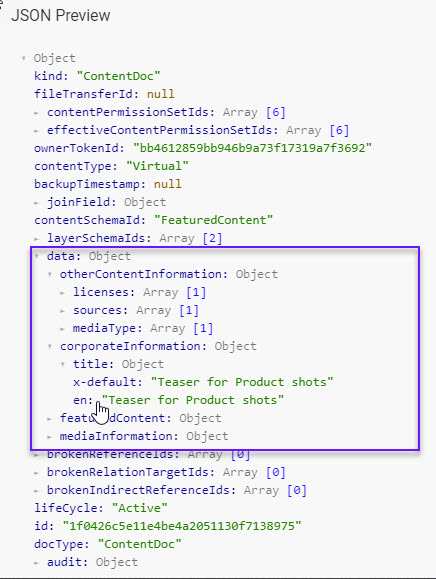
Objects: The value of the field you want to access. Always written in two pairs of curly braces. Access a field from a layer, and be aware that objects in Picturepark always start with data:
data.layer.textFilters: Change the output, e.g., append text, uppercase. Always added with a pipe to the objects inside the curly braces. Append Picturepark to the value: | append " Picturepark". You can add multiple filters to one value to translate, truncate, and append in one statement: {{data.layer.text | translate | truncate | append }}
Tags: For logic operations, e.g., if the field has a value. Always written in a pair of curly braces with a percentage symbol. Check if field exists: {% if data.layer.field %} {% endif %}
Find additional information and examples listed here: http://help.current-rms.com/en/articles/1040768-an-introduction-to-liquid-syntax
{% if data.layer.field %}
{{data.layer.field | append " Picturepark"}}
{% endif %} The Picturepark display pattern uses Liquid objects for the field values. You can access all information directly.
Data.Schema.Field(Data.Schema.Field) will result in "Value1 (Value2)"Data.Schema.Fieldwill result in "Value"

As tagboxes store multiple values (tags) you must use a liquid tag, the for loop:
{% for item in Data.SchemaIAm.FieldAffectedFromSchemaIAm %} {{ item.FieldnameFromReferencedSchema.Language}} {% endfor%}
Display Pattern Liquid Filters
Liquid Filters are supported, but the C# naming convention must be respected. Find here an extensive list of possible filters, some of which may not work in Picturepark.
![]() Look here for more filters: https://github.com/Shopify/liquid/wiki/Liquid-for-Designers#standard-filters
Look here for more filters: https://github.com/Shopify/liquid/wiki/Liquid-for-Designers#standard-filters
{{data.schema.Textfield | truncate: 5, '' }}
truncates down to 5 characters
{{data.schema.Textfield | truncate: 5, '...' }}
truncates down to 5 characters and append three dots
{{data.schema.Textfield | upcase }}
converts the values to uppercase
{{data.schema.Textfield | append: ' VIT' }}
appends VIT to the values
{{data.fileMetadata.fileName | replace: data.imageMetadata.fileExtension , "" }}
replaces the file extionsion in the original file name with nothing aka removes the file extension
{{data.schema.Textfield | capitalize }}
capitalizes every word
{{data.schema.Textfield | downcase }}
converts the values to lowercase
{{data.schema.Textfield | prepend: 'Picturepark' }}
prepends Picturepark to the value in the field
If you find a specific filter you want to use that is not working, please contact support@picturepark.com.
Additional Picturepark Liquid Filters
{{data.fieldpath2textfield | translate }}
Displays the correct translated value of the field, if available, even without display pattern translations.
{{data.fieldpath2tagboxfield | tagbox_name }}
Use the name pattern of the linked lists for display
{{data.fieldpath2tagboxfield | tagbox_list }}
Use the list pattern of the linked lists for display
{{data.fieldpath2datefield | local_date}}
Displays the date value in your computer's regional setting time zone.
Date Format Syntax
You can format the date to different formats, the syntax is like strf.
%m > month as 01..12
%b > month as Jan…Dec
%Y > year with century as 2021
%y > year without century as 21
{{data.xmpMetadata.xmp.createDate | date: "%Y-%m"}}
Output: 2021-06
{{data.xmpMetadata.xmp.createDate | date: "%Y"}}
Output: 2021
{{data.xmpMetadata.xmp.createDate | date: "%m, %Y"}}
Output: 06, 2021