Text
In the Text field, you can insert text, numbers, and special characters, which means unstructured information, as the user can write whatever they want - even High Valyrian, Valar morghulis, which almost nobody understands. Text fields, therefore, should have a clear label indicating their purpose, for example, Public social media description (avoid company bashing) or similar.
Text Overview
Icon |  |
Text | Video of how a text field without translations behaves |
Text Area | Video of how a text area with translations behaves |
Text with Translations | Video of how a text field without translations behaves |
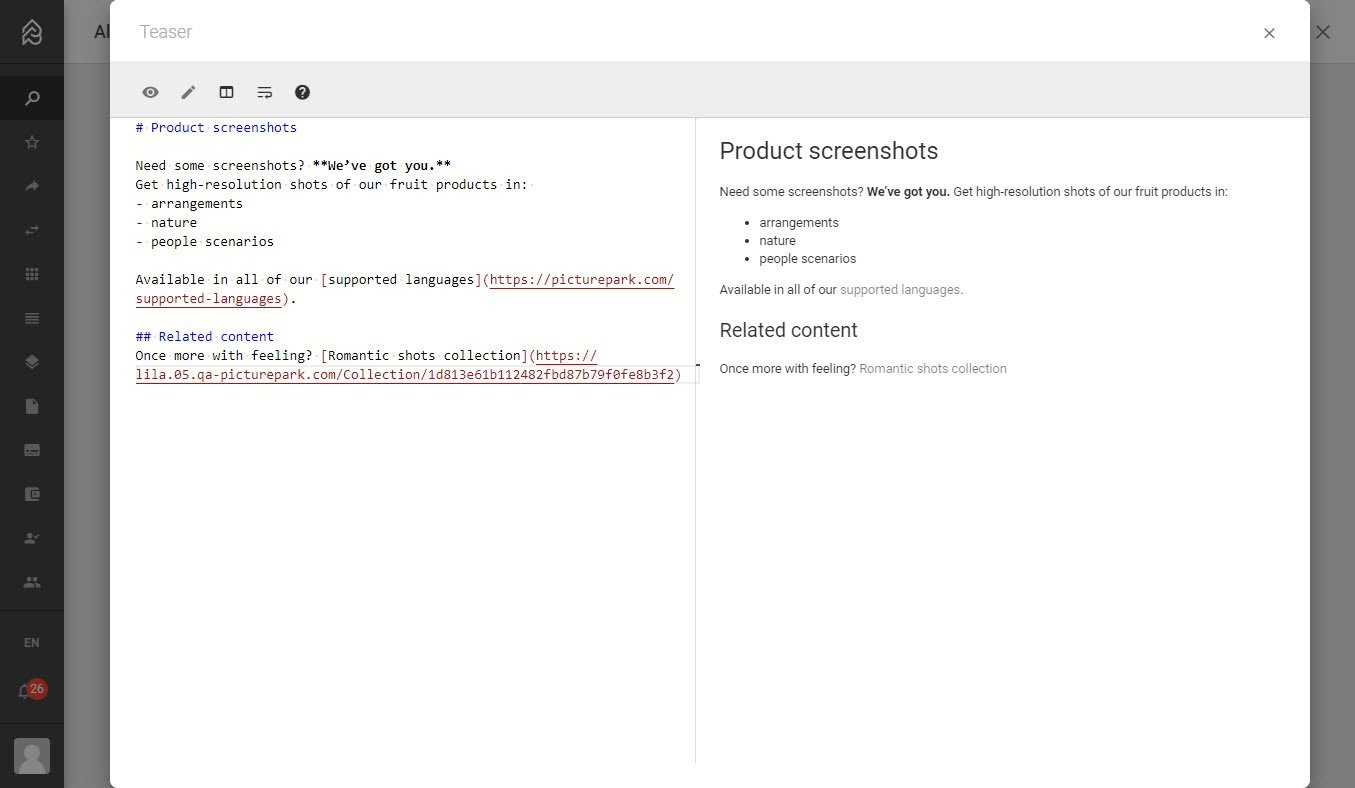
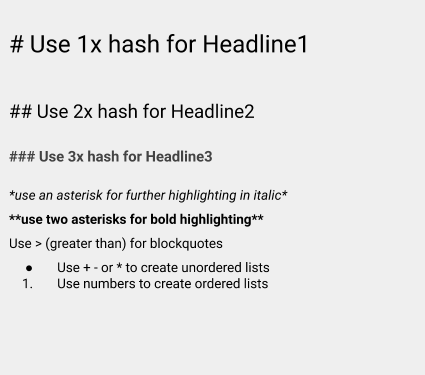
Text with Markdown | Text fields in Picturepark have an additional option to render Markdown. Using Markdown in text fields allows for basic formatting like the use of headlines, bold, italic for descriptions, press kit content, or product details, to highlight specific areas or structure longer texts. Picturepark shows an editor with a side-by-side view for formatted and unformatted text.  Picturepark uses the following component for rendering: https://markdown-it.github.io which offers an online demo. Please ensure that all plugins (checkboxes at the top) are disabled in this demo, as Picturepark does not support any plugins for now. Some basic examples of Markdown syntax are:  |
Considerations | Text fields allow limited control for user input. Whenever you work with text fields you may have typos or dummy text. The only control present for text fields is the definition of a regular expression for text input. Text input is always unstructured content. |
Filter and Analyzer | You can add a filter for text to the content browser. Be aware that you might end up with a lot of filter values as text entries can differ a lot, also they may describe the same topic. Consider using Tagbox fields to avoid three different filters for the same topic:
Text input is analyzed in Picturepark. Analyzers are explained in the Search Analyzer Section. Analyzed means Picturepark extracts individual relevant terms, whereas relevant depends on the Analyzer.
|
Usage as sort fields | You can use translated text as a sort field for a Channel. You can configure the field itself or the specific language of the field. For the field itself, changing the UI language will trigger the sorting to work against the corresponding translation value. For the specific language, the sorting will also happen only on the configured language. This enables you to sort on metadata languages other than English and German if the values are translated. |
Examples | Use the Text field for:
|
Text Value Handling
Picturepark Setup Example | Layer: Corporate Information (ID: CorporateInformation) |
Fieldpath | Path: corporateInformation.title.en |
Advanced search for field |
|
Use in Display Pattern | |
Returned field value | The Liquid filter | translate returns the value that matches the default language. To get specific language values you must provide the correct language abbreviation: .de / .en |
Text Field Settings
Name | Add the name in singular or plural depending on the use case. Avoid adding the required language in the label (Title English, Titel Deutsch) as Picturepark shows the language in front of the field. |
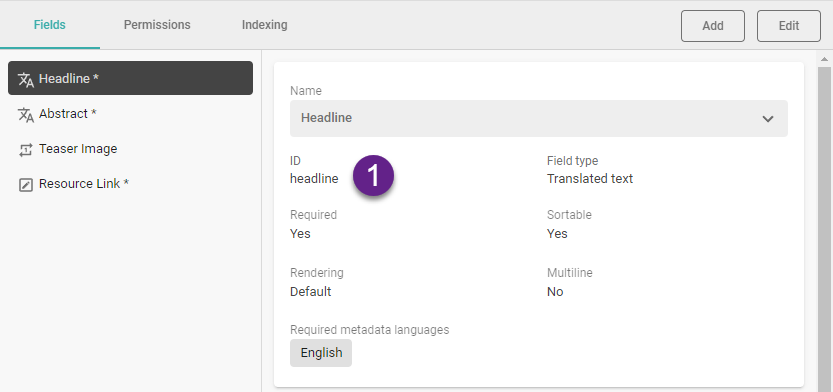
ID | The ID field is the ID of your field, which is used to link to this field. The field ID is always lowercase. The field's ID is set when creating a new field using camel casing. You need the field ID for the configuration of filters or display patterns. The ID is automatically created from the name you insert:
 You can open the Display Pattern Editor to see the JSON of a Content Item. |
Multiline | It defines that the field value must be displayed in a multiline component. |
Rendering | The option to render the text values as Markdown, including side-by-side Markdown editor. Picturepark offers:
Markdown will only be rendered in the Content Item Detail View, not in Display Pattern or list views. |
Translations | If a field is a translated string or not can not be changed anymore once created. Make sure you use translated strings where needed (or might be needed). Keep in mind that translated fields are "expensive" for indexing |
Required | The Required field setting determines whether or not an editor must provide a field value before being able to save the Content Item. If a field is required and the user has not provided a value or has deleted an existing value, Picturepark does not permit saving the item. This value can be changed at any time. You cannot set a field required on a Layer with XMP mappings defined for any field. The Required field setting is unavailable for checkboxes, trigger fields, or dynamic view fields. |
UI required | The UI required field setting determines whether or not an editor must provide a field value to save the Content Item in the UI. If a field is UI required and the user has not provided a value or deleted the existing value, Content Platform does not permit saving the item in the UI. This value can be changed at any time. |
Sortable | The Sortable field setting defines if Picturepark uses the values of those fields for sorting List Items (in Lists). Sorting of contents based on fields in a Layer is possible via the channel configuration, which only considers fields marked as sortable. All fields except for Geo Point and Relationship fields are sortable. This can be changed after field creation. |
Minimum characters | The minimum amount of characters a user must provide. This may be useful to avoid entries like tbc or temp. |
Maximum characters | The maximum amount of characters a user can provide. This is useful to avoid breaking layouts due to very long text. This is also useful for text entries that will be used for Social Media which only allow a certain amount of characters e.g. Twitter only allows 280. |
Regular expression | Only for input validation means you can force the user to insert a valid email address, but you cannot append something after input - this can be achieved with a calculated value. (\\([0-9]{3}))?[0-9]{3}-[0-9]{4}$ |
Calculated value | You will not be able to enter text in this field if switched on. The value pattern will be displayed in view mode. Once the calculated value setting is switched on you cannot just switch it off to remove the calculated values.
|
Value pattern | Monaco Editor which allows defining the calculated value pattern in Liquid Syntax.
|
Include in filters | The Include in filters field setting allows the field to be added as a filter for content (see Channels Configuration) and the field values to be edited in the Batch Editor (indexed fields). Picturepark checks this setting against the allowed number of Search-indexed fields in your subscription plan. While it may be tempting to include all fields in filters and simple search also boosting them, you may revisit this idea based on your subscription plan limit and by testing your common search scenarios - too many values will not automatically result in better search results. |
Include in search | The Include in search field setting determines whether or not the field's values should be considered in content browser simple search operations. If this option is not enabled, the search does not consider the values of the field in search operations. This can be useful, for example, if the field is used for internal discussions or work directives that you don't want to affect the search results. Picturepark checks those settings against the allowed number of Search-indexed fields in your subscription plan. While it may be tempting to include all fields in filters and simple search boosting them, you may revisit this idea based on your subscription plan limit. |
Boost value | The Boost factor field setting will boost the values in the search and help you define the relevance of the content for your users. The boost parameter increases the relative weight of a term (with higher boost values) or decreases the relative weight (with lower boost values), but the increase or decrease is not linear. In other words, a boost of 2 does not result in double the score. You can select between 1, 10, 25, 50, 100, or 500.
Picturepark checks this setting against the allowed number of Search-indexed fields in your subscription plan. While it may be tempting to include all fields in filters and simple search boosting them, you may revisit this idea based on your subscription plan limit. |
Filter analyzer | Search Analyzers used for creating values from the input for Filters in the sidebar. Check Analzyers for details. |
Simple search analyzer | Search Analyzers used for creating values from the input for the Simple Search. Check Analyzers for details. |