FAQ: Can I see a query filter code somewhere?
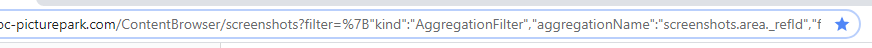
Using URL Query String
The filters in the sidebar in the Content Browser and List Browser will add the filter config as query string parameters to the URL.
There you can see an example to then re-use in e.g. tagboxes. 
ContentBrowser/screenshots?filter=%7B"kind":"AggregationFilter","aggregationName":"product.area._refId","filter":%7B"kind":"NestedFilter","path":"product.area","filter":%7B"kind":"TermFilter","field":"product.area._refId","term":"c03a6edf8195460280de412397739eb0"%7D%7D%7DOpen the Content Browser
Select a filter in the sidebar
Check the URL bar in the browser
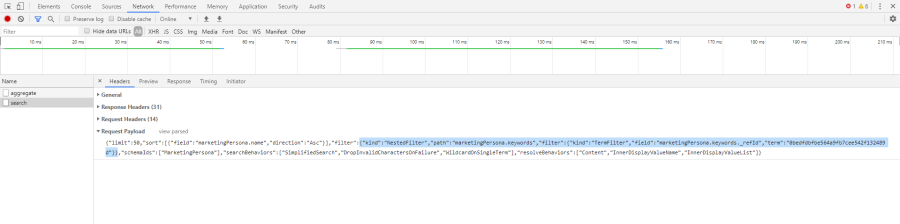
Using Chrome Developer Tools
You can open the Developer Tools in the browser, usually by pressing F12 or select "Inspect" in the context menu.
You can select the desired Filters in the Sidebar.
In the Developer Tools
Open tab "Network"
Find the just executed "search"
Open "Headers"
Open "Request Payload"
Select "view source"
There you see the Filter
From here you can also copy into the Tagbox.